Adding buttons on your website to give client the options to click on to go to alternative pages, or to view certain products and more.
STEP 1:
On your builder, click on the button "Button".
-ts1587399596.jpg?ts=1738513191)
STEP 2:
Select the button of your choice.
-ts1587399613.jpg?ts=1738513191)
-ts1587399648.jpg?ts=1738513191)
STEP 3:
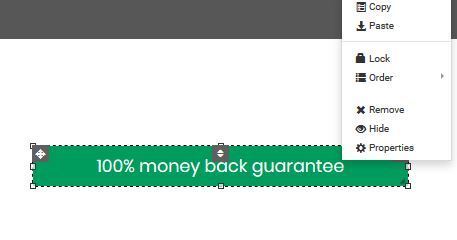
Once you have selected a button, right click and select properties.

STEP 4:
Once the properties box opens, you have the choice to change the wording on your button, change the fonts, colours and style. You can link this button to an alternative page on your website.
-ts1587399709.jpg?ts=1738513191)